Connecting & Disconnecting Apps
Each integrated app has an internal app state set in Cloudbeds. The state indicates whether there are active API sessions and can be used to cancel the API sessions. To set app state use the postAppState method. To read the app state use getAppState method or subscribe to the webhook for theappstate_change.
Possible app states are:
enabled - Active API sessions, user authorized the app.
pending - Authorization in progress.
disabled - No active API sessions.
App state controls the Call to Action Button on the app page in Cloudbeds Marketplace.

Connecting
On the initial authentication flow, when a user approves the connection to the app Cloudbeds will automatically set the app state to enabled.
If your app has some sort of intermediary steps before the app should be enabled, you must set the state to pending. For more information on how to do so, see our postAppState in our API document.
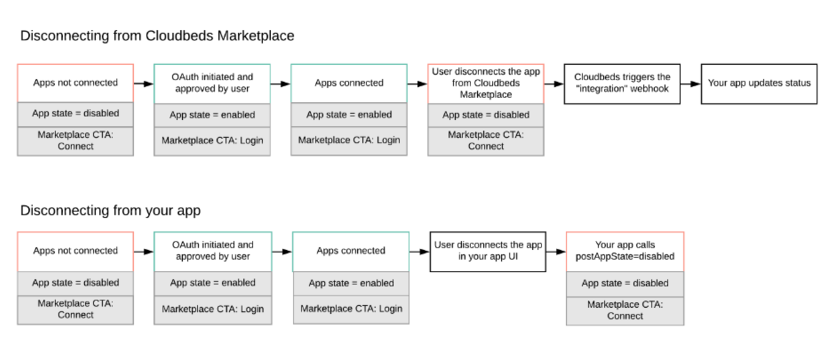
Disconnecting
Once a user disconnects your app, you must immediately terminate the API sessions on your end if disconnection occurs on Cloudbeds Marketplace.
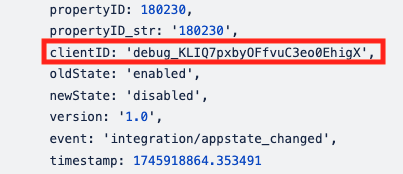
- To know if a user uninstalled/disconnected the app in Cloudbeds subscribe to the integration Webhook with action
appstate_changed. The Webhook will notify you every time the app state has changed. Please ensure that you only process disconnection on your end for specific webhooks to your own client ID.

- Or you can send a request to getAppState. If it returns an error (view examples below), the connection may be terminated on your end too.
- Webhook subscriptions will be automatically deleted as soon as the user disconnects your App.
**If there is a possibility to disconnect the integration in your app's UI you must send postAppState
-
Send postAppState with parameter
app_state=disabledwhen the user decides to disconnect on your end. -
Upon setting app state to disabled, all sessions are terminated and no more calls are able to occur.
NOTE: To be able to access and modify anything via API once again, the user must install (authorize) the app again.
Examples of the errors returned
API key revoked:
{ "type": "unauthorized", "title": "Unauthorized", "status": 401, "detail": "401 UNAUTHORIZED"}
For refresh token flow:
{ "error": "invalid_request", "message": "The refresh token is invalid." }
For other calls:
{ "error": "access_denied", "message": "The resource owner or authorization server denied the request." }
Marketplace app page - call-to-action button
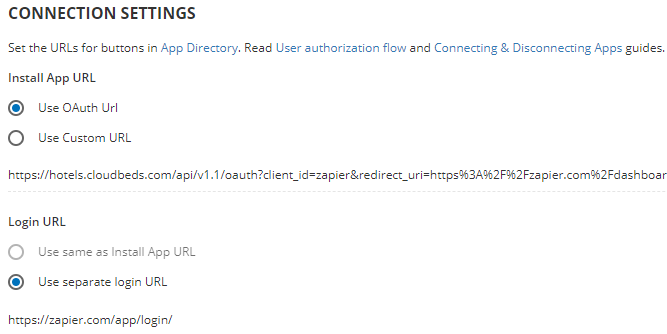
If the user authorizes your app from the Marketplace app page, a call to action button will change when the app state changes. This helps the user understand that the app is connected and they can log in directly from myfrontdesk to your app. For this to be successful add your app's login URL to App Details page in your Cloudbeds partner account.
App state corresponds to call-to-action button text:
disabled - "Connect App" - Will redirect to Install App URL
pending - No button to click
enabled - "Login" - Will redirect to your app's login URL



Test connecting/disconnecting flow
1. Marketplace - Your app's landing page
Go to your app's page in the Cloudbeds test account. While in development you won't be able to access it through the Marketplace so ask us for a direct link.
When you change the app state by calling /postAppState the button will change to either Login (app_state=enabled) or Connect App (app_sate=disabled).
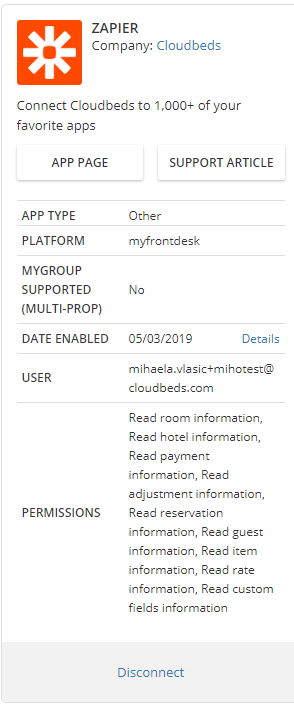
2. Manage apps page
On the Manage Apps page, you can see your app listed only when there are active API sessions or app_state=enabled.
So when you change the app state to disabled, your app shouldn't be visible on this page.

Updated 5 months ago